A modern CSS framework based on Flexbox
Latest version: 2.0.0

Free to Use
Free and open source

Responsive
Build beautiful responsive layouts

Customizable
Easily create your own look with Sass
Quick Start
Install with NPM
npm install orbitcssCDN Link
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/orbitcss/css/orbit.min.css" />Check out the Getting Started page for full installation.
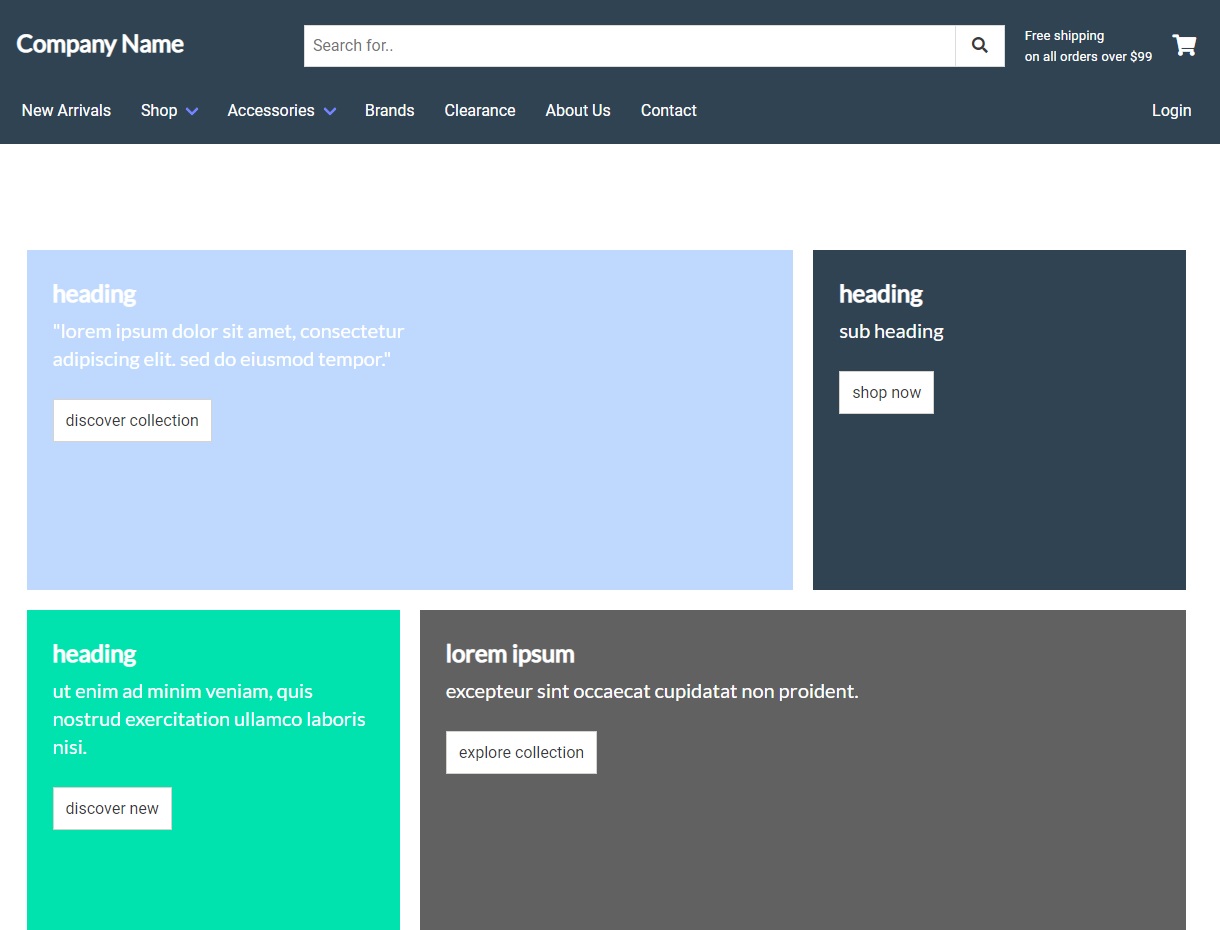
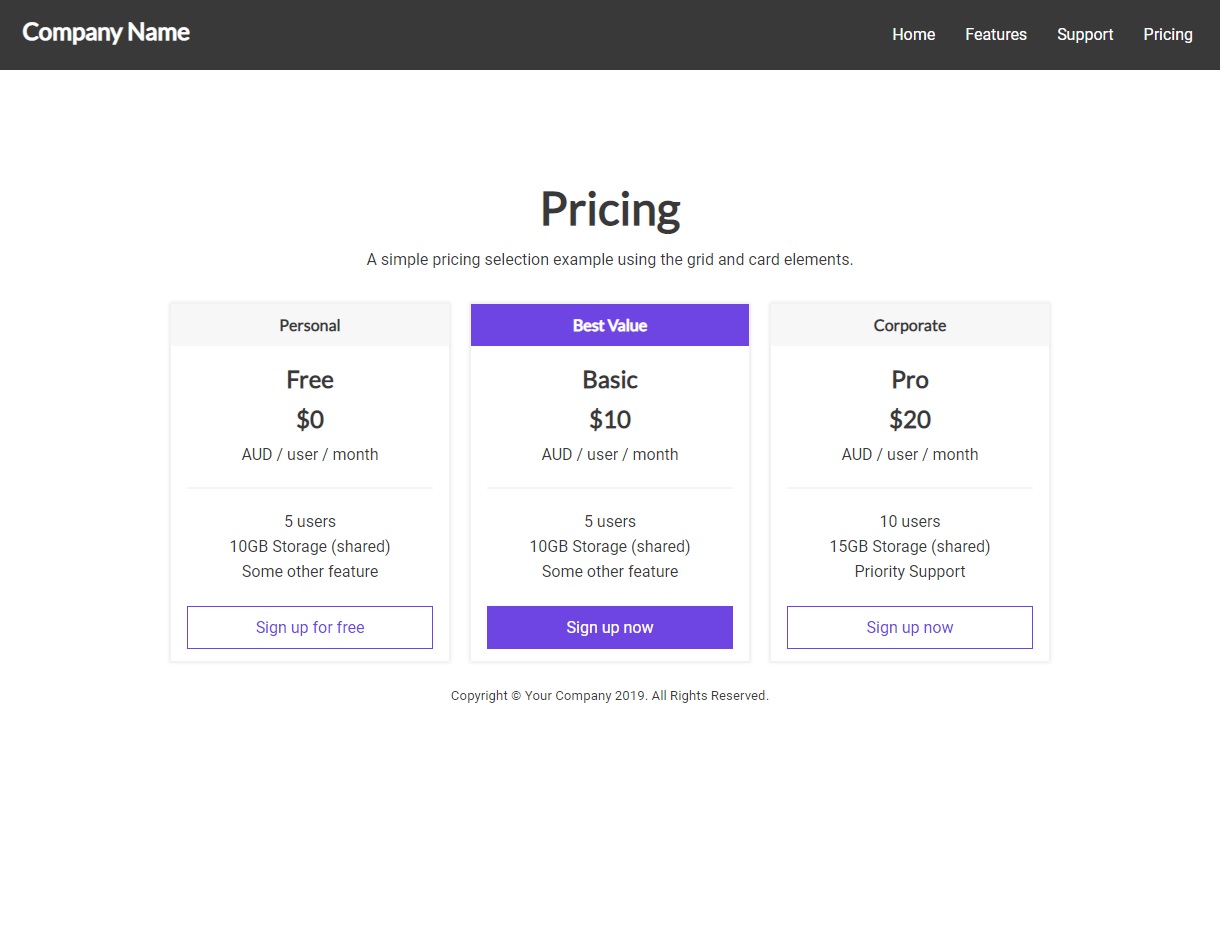
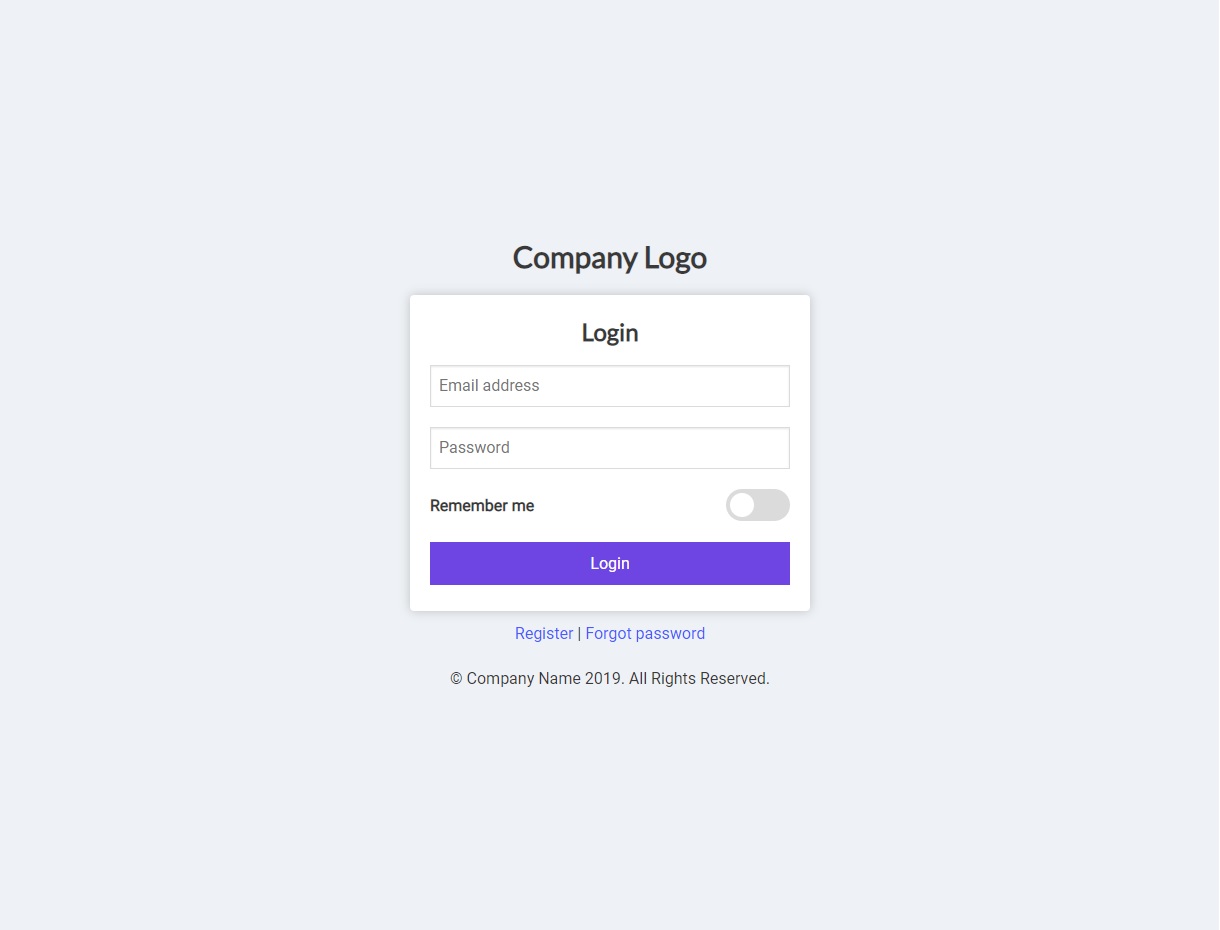
Kickstart your next project with these HTML example pages
Flexbox powered
OrbitCSS is built around the Flexbox CSS module, making it easier to design flexible, responsive layouts. Flexbox is your new best friend and will change the way you build webpages!
Fully customizable
You can effortlessly overhaul the entire look and feel in a matter of minutes using Sass variables.
OrbitCSS default
Some wonderful photos of ducks I took at the park
by Rhys Hall September 29, 2019 1000
Custom styling
Some wonderful photos of ducks I took at the park
by Rhys Hall September 29, 2019 1000
// Import a font
@import url('https://fonts.googleapis.com/css2?family=Montserrat&family=Raleway');
// Set global variables
$body-font-family: 'Montserrat', sans-serif;
$title-font-family: 'Raleway', sans-serif;
// Set theme colors
$primary: #3582ff;
$black: #2f2f2f;
// Override button radius
$button-radius: 20px;
// Override card radius and heading
$card-radius: 20px;
$card-header-background: $black;
$card-header-color: $white;